| Visual Basic 6.0 �����u�� |
|
|
�@
Visual Basic ���w�Z > VB6 �����u�� >
�T�D�f�o�C�X�R���e�L�X�g
�@
����͑��̃E�B���h�E�ɃO���t�B�b�N��`�悷����@��������܂��B������Ƃ������낢�g����������Ǝv���܂��̂Ŋ��p���Ă��������B
| ���̉�̗v�� �E�f�o�C�X�R���e�L�X�g���g���A���̃E�B���h�E�ɃO���t�B�b�N��`�悵����ł���B �E�f�o�C�X�R���e�L�X�g�̃n���h�����擾����ɂ�API��GetDC�������g���B �E�f�o�C�X�R���e�L�X�g���g����API���g���ăO���t�B�b�N��`��ł���B |
�@
�P�D�f�o�C�X�R���e�L�X�g
�@
�ʏ�E�B���h�E�ɉ����`�悵�悤�Ǝv������`�惁�\�b�h���Ăяo���܂��ˁB��\�I�ȕ`�惁�\�b�h�ɂ͒�����`��Line���\�b�h��~��`��Circle���\�b�h������܂��B�������A����͂u�a������g���郁�\�b�h�ł����āA�u�a�ȊO�̃E�B���h�E�ɂ͎g���܂���B�i�u�a�ō��ꂽ�E�B���h�E�ł����Ă��A���݃v���O�������̃E�B���h�E�łȂ����͂�g���܂���j�B
����͒ʏ�u�a���琧��ł��Ȃ��E�B���h�E�ɒ����Ȃǂ�`���Ă݂悤�Ƃ����킯�ł�����Line���\�b�h��Circle���\�b�h�͎g���Ȃ��킯�ł��B
����ł́A�����������Ƃ����Ƃ����ł��łĂ���̂��`�o�h���ł��B�܂��n�߂�LineTo�����g���Ă݂܂��傤�BLineTo�͂u�a��Line�ƈꏏ�Œ����i���w�I�ɂ͐����j��`�����߂̊��ł��B�������A�X�s�[�h�̓_�ȊO�ł͂u�a��Line���\�b�h�������܂��B����Ŏg���ɂ�������������ł��傤�B
�����͂��̂��炢�ɂ��ăT���v�����f�ڂ��܂��̂ł܂��͑ł�����ł݂Ă��������B
| '���`�o�h���̐錾�� Private Declare Function WindowFromPoint Lib "user32" (ByVal xPoint As Long, ByVal yPoint As Long) As Long Private Declare Function GetDC Lib "user32" (ByVal hwnd As Long) As Long Private Declare Function LineTo Lib "gdi32" (ByVal hdc As Long, ByVal x As Long, ByVal y As Long) As Long Private Declare Function GetWindowText Lib "user32" Alias "GetWindowTextA" (ByVal hwnd As Long, ByVal lpString As String, ByVal cch As Long) As Long Private Declare Function ReleaseDC Lib "user32" (ByVal hwnd As Long, ByVal hdc As Long) As Long '���ϐ��̐錾�� Dim hTargetDC As Long '�f�o�C�X�R���e�L�X�g�ւ̃n���h�� Dim hTargetWin As Long '�Ώۂ̃E�B���h�E�̃n���h�� Private Sub Command1_Click()
End Sub |
���̃T���v��������������ɂ̓t�H�[���ɃR�}���h�{�^�����P�ƃ��x�����P�\��t���Ă��������B
���s���āA�R�}���h�{�^���������ƁA���W�O�C�O�ɂ���E�B���h�E���擾���Ă��̃E�B���h�E�Ɏ߂̐���`���܂��B�������A�E�B���h�E�ɂ���Ă͕`����Ȃ����̂�����i���̗��R�͌�Ő������܂��j�̂ł��낢��ȃE�B���h�E������Ɏ����Ă��Ď����Ă݂Ă��������B�f�X�N�g�b�v��ʂ͂킩��₷���̂ł��ׂẴE�B���h�E���ŏ������Ď����Ă݂�Ƃ悢�ł��傤�B�܂��A�������g������Ɏ����Ă��Ď��s���邱�Ƃ��ł��܂��B
�ł́A��̓I�Ȑ����ɓ���܂��傤�B
���̃v���O�����ł͂T�̂`�o�h�����g���̂Ő擪�ł�����錾���Ă��܂��B���̂S�̊��͐�قNJȒP�ɐ�������LineTo���ƁA�O��o�Ă���WindowFromPoint���AGetWindowText���A���o���GetDC���AReleaseDC���ł��B���ꂼ��̐����͎g����ʂŌʂɂ��܂��B
���̕ϐ��̐錾�͂����Ă����ăR�}���h�{�^�����N���b�N�����Ƃ��̏����Ɉڂ�܂��傤�B
�{�^�����N���b�N�����Ƃ����ɍ���́i���W�O�C�O�ɂ���j�E�B���h�E���擾���܂��B���ꂪhTargetWin = WindowFromPoint(0, 0)�ł��B����ŕϐ�hTargetWin�ɑΏۂ̃E�B���h�E�̃n���h�����i�[����邱�ƂɂȂ�܂��B�i�n���h���ɂ��Ă͑O��̉�����Q�Ƃ��Ă��������j�BWindowFromPoint���ŃE�B���h�E�n���h�����擾�����@�͑O��Ƃ܂����������ł��ˁB
���Ɏ擾�����E�B���h�E���f�o�C�X�R���e�L�X�g���擾���܂��B�f�o�C�X�R���e�L�X�g�Ƃ̓f�o�C�X�R���e�N�X�g�Ƃ������A �E�B���h�E�̃O���t�B�b�N������S��������̂ǂƎv���Ă����Ă��������B�e�E�B���h�E�ɂP���f�o�C�X�R���e�L�X�g�������āA�E�B���h�E�ɕ`��𖽗߂���ɂ͕K�����̃f�o�C�X�R���e�L�X�g ���g�p���Ȃ���Ȃ�܂���B
���̎d�g�݂ɂ��v���O���}�[�̓f�o�C�X�R���e�L�X�g�̐��䂳���o����ǂ̂悤�ȃE�B���h�E�ɂ��`�悷�邱�Ƃ��ł���悤�ɂȂ�킯�ł��B����̃e�[�}�����́u�f�o�C�X�R���e�L�X�g�v�ł��B
�f�o�C�X�͊e�E�B���h�E�ɂP������̂ŁA�E�B���h�E�Ɠ����Ŕԍ��ŊǗ�����Ă��܂��B�P�Ԃ̃f�o�C�X�R���e�L�X�g�ɂ͒����������悤�ɖ��߂��A�Q�Ԃ̃f�o�C�X�R���e�L�X�g�ɂ͉~�������悤 ���߂���E�E�E�ƌ�������ɂȂ�킯�ł��B���̔ԍ��̂��Ƃ���͂�u�n���h���v�ƌĂ�܂��B����ŁA�u�f�o�C�X�R���e�L�X�g���擾����v�Ƃ������Ƃ͎��́u�f�o�C�X�R���e�L�X�g�ւ̃n���h�����擾����v�Ƃ����Ӗ��ɂȂ�܂��B
�f�o�C�X�R���e�L�X�g�ւ̃n���h���ւ̃n���h�����擾����ɂ̓T���v���́@hTargetDC = GetDC(hTargetWin)�@�̂悤�ɁAGetDC�����g���܂��B���̊��̓E�B���h�E�n���h���������ɂƂ�A���̃E�B���h�E�́i�֘A�t����ꂽ�j�f�o�C�X�R���e�L�X�g�̃n���h����Ԃ��܂��B
�ȏ�Ńf�o�C�X�R���e�L�X�g�̎擾���������ăO���t�B�b�N�`��̏������������Ƃ��������Ƃ���ł����܂�������ƋC�����邱�Ƃ�����܂��B����͊������s���Ă��Ȃ����Ƃ������Ƃł��B�`�o�h���������̌����Ŏ��s����Ƃu�a���Ƌ����I�����Ă��� ���Ƃ����������肵�Ċ댯�ł��B�����ŁA�`�o�h�������s���Ă��Ȃ����`�F�b�N����K�v������܂��B���ꂪ���́@If hTargetDC = 0 Then�@�̕����ł��BGetDC���͎��s�����0��Ԃ��̂ł���Ŏ��ʂ���킯�ł��ˁB�i�������A���̏����� �Ў藎���ł��B���̑O��WindowFromPoint�Ŏ��s���Ă��邩������܂���ˁB���̓_�͕ʂ̋@��Ɏ��̈ӌ�����l���邩������܂���j�B
���Ɏ��s�����Ƃ��̏����͊ȒP�Ȃ̂łƂ��Đ��������Ƃ��̏�����������܂��傤�B���̏ꍇ�A�܂��ACall GetWindowText(hTargetWin, Title, 20)�@�����s����擾�����E�B���h�E�̃^�C�g���o�[�̕��������x���ɕ\������܂��B���̏����͂Ȃ��Ă�����`�悷�邱�Ƃ͂������ł��܂��B�܂����܂��� �������Ǝv���Ă��������BGetWindowText�̎g�����͒����ґ�Q��ʼn������GetUserName�Ɏ��Ă��܂��B�ŏ��̈����̓E�B���h�E���w�肷�邽�߂̂��̂őΏۂƂȂ�E�B���h�E�̃n���h�������܂��B�E�B���h�E�̃n���h���͂��łɎ擾���Ă���̂ʼn��߂Ď擾����K�v�͂���܂���B�Q�Ԗڂ̈����͕�������i�[���邽�߂̃o�b�t�@�ւ̃|�C���^�ł��i�o�b�t�@�ւ̃|�C���^�ɂ��Ă���͂��Q����Q�Ƃ��Ă��������j�B�R�Ԗڂ̈����͕������ł��B����͂Q�O�����܂łɂ��Ēu���܂����B���ꂾ�Ƒ���Ȃ��Ƃ�������̂ł����܂�����͂��ꂪ�ړI�ł͂Ȃ��̂łQ�O�����܂Ŏ擾�ł���Ό������Ǝv���������܂����B
���̂Q�s�����悢�惁�C���ƂȂ鏈���ł��B
Call LineTo(hTargetDC, 400, 400)�@�̓f�o�C�X�R���e�L�X�g�ցu������`�悵�Ă��������v�Ƃ����˗������Ă��܂��B�i�˗��� ��{�I�ɂ͋p������Ȃ��̂Ŏ��ۂɂ͂���͂܂������@������`�悵��@�Ƃ������߂ɑ��Ȃ�܂���j�B�R�̈���������قǓ���Ȃ��A�P�ڂ��ΏۂƂȂ�f�o�C�X�R���e�L�X�g�ւ̃n���h���A�Q�ڂ��w���W�A�R�ڂ��x���W�ł��B����ō��W(400,400)�܂Œ������������킯�ł��B
���߂Ă̐l�����������Ǝv���Ƃ���́u�ǂ�����v�Ƃ����w�肪�Ȃ��Ƃ���ł��B���ʒ����������悤�Ɏw�肷��̂�������u�ǂ�����ǂ��܂Łv�̂悤�ɂQ�̍��W���w�肷��悤�Ɏv���܂���LineTo�́u�ǂ��܂Łv�̕����������Ăł��܂���B�ǂ�������w�肷��ɂ͕ʂ̂`�o�h��(MoveToEx)���g�p����K�v������܂��B���Ɏw�肵�Ȃ������ꍇ�͍Ō�Ɂu�`�悵���_����v�w�肵�����W�܂ŕ`�悳���킯�ł��B
���Ƃ��A���̌��LineTo(hTargetDC, 500, 300)�Ɩ��߂����ꍇ�͍��W(400,400)����A���W(500,300)�܂Œ�����������܂��B�ŏ��ɌĂяo���Ƃ��͍��W�O�C�O����`�悳��܂��B
�Ō�́@Call ReleaseDC(hTargetWin, hTargetDC)�@�̓f�o�C�X�R���e�L�X�g�̊J���ł��B �g���I������f�o�C�R���e�L�X�g�͕K���J�����܂��傤�B�������Ȃ��Ƃǂ��Ȃ邩�}�C�N���\�t�g�͕ۏႵ�Ă��܂���B�����������[���[�N����������̂ł��傤���E�E�E�H
�@
�R�D�N���C�A���g�̈�
�@
�Ƃ���ō��̐����ǂ���ɂ��낢�뎎�������͋C�Â��ꂽ�Ǝv���܂����A�{�����ɂ������܂������A�E�B���h�E�ɂ���Ă����ƒ������`�悳�����̂Ƃ����łȂ����̂�����܂��B
���̌�����GetDC���ɂ���܂��B���̊��͎w�肵���E�B���h�E�̃N���C�A���g�̈�̃f�o�C�X�R���e�L�X�g��Ԃ����̂Ȃ̂Ŕ�N���C�A���g�̈悪�����̈ʒu�ɂ���ƒ����������ƕ`�悳�ꂽ�悤�Ɍ����Ȃ��̂ł��B�i�ꕾ������܂����A��N���C�A���g�̈�ɂ͂܂������`�悳��܂���j�B
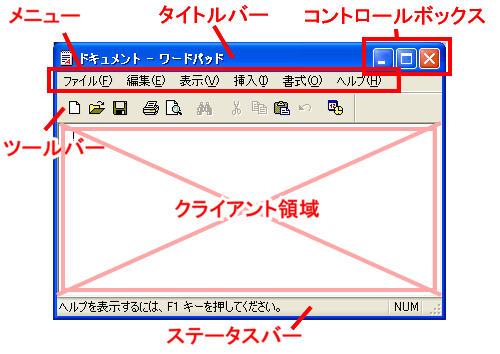
�N���C�A���g�̈�Ƃ̓E�B���h�E�̒��Ń��[�U�[����Ƃ���̈�̂��ƂŁA�u���[�h�p�b�h�v�Ō����Ɖ��̉摜�Ő}�����������ɂ�����܂��B
 |
�N���C�A���g�̈�͂܂��A�u�a�Ŏ��R�Ƀv���O�����ł��镔���ł�����A����ȊO�̕����i��N���C�A���g�̈�j�ɂ��Ă͂u�a�v���O���}�[�ł�������Ǝ��R�ɂł��܂���i�����ł��܂��j�B���ۂɃ^�C�g���o�[��ό`��������A�R���g���[���{�b�N�X�̈ʒu��ς�����A�ۂ��t�H�[��������ł���l�͑����Șr�̎�����Ƃ����Ă悢�ł��傤�B
�������A���̔�N���C�A���g�̈�ł����Ă��f�o�C�X�R���e�L�X�g�̃n���h�����擾���邱�Ƃ͊ȒP�ɂł��܂��B��肩���̓N���C�A���g�̈�̃f�o�C�X�R���e�L�X�g���擾�����Ƃ��Ƃ܂����������ł����AGetDC���ł͂Ȃ�GetWindowDC�����g�������ł��B�g������GetDC�Ƃ܂����������ł����炳���قǂ�GetDC��ς��Ď����Ă݂Ă��������B���x�̓N���C�A���g�̈�ɂ��`�悳���ł��傤�B
�Ȃ��AGetWindowDC�̐錾�͎��̂悤�ɂȂ�܂��B
Public Declare Function GetWindowDC Lib "user32" Alias "GetWindowDC" (ByVal hwnd As Long) As Long
�@
�S�D�v���O�����̍\��
�@
���Љ���v���O�����̓f�o�C�X�R���e�L�X�g���g���ĕ`�悷���\�I�Ȏ菇��ł��܂��B���̎菇�����Ă݂�Ǝ��̂悤�ɂȂ��Ă��邱�Ƃ��킩��܂��B
�@�ΏۂƂȂ�E�B���h�E�̃n���h�����擾����B
�A�E�B���h�E�n���h�����g���ăf�o�C�X�R���e�L�X�g�ւ̃n���h�����擾����B
�B�f�o�C�X�R���e�L�X�g�ւ̃n���h�����g���ĕ`�施�߂��o���B
�菇�͂��̂R�i�K���琬�藧���Ă��܂����ǂ̒i�K���`�o�h�̒m�����Ȃ��ƂĂ������Ă��܂��܂��B�@�̃E�B���h�E�n���h�����擾������@�͑O��������܂����B���낢��ȕ��@������܂��B����̗�ł�WindowFromPoint�����g���܂����ˁB
�A�̃f�o�C�X�R���e�L�X�g���擾������@�͂قڂP�����Ȃ��Ƃ����Ă������ł�����Ȃ�����ł��B����ɂ�GetDC�����g���܂��B�������A���̌�ł��̑��̕��@�ɂ��Ă���G��܂��̂Œ��ӂ��Ă��������B
�B�̕`�施�߂����s����ɂ͂�͂�`�o�h�����g�p���Ȃ���Ȃ�܂���B��قǂ̗�ł�LineTo�����g���Ē�����`���܂����B���ɂǂ�Ȋ������邩����ɂ܂Ƃ߂Ă݂܂��Ǝ��̂悤�ɂȂ�܂��B
�܂��A���̕\�ɂ͓����@�\�����u�a�̊����L�ڂ���Ă��܂��B�������A�Y������u�a�̊����Ȃ�����Ƃ����Ău�a�W���̋@�\�����Ŏ����s�\�Ƃ����킯�ł͂���܂���B
| �`�o�h�� | �u�a�� | ���� |
| Arc | Circle | �ʂ�`���܂��B�ȉ~�̌ʂł��`���܂��B |
| Chord | �Ȃ� | �|�`��`�悵�܂��B�|�`�Ƃ͑ȉ~�ʂƂ��̗��[�����Ԑ�����g�ݍ��킹���}�`�ł��B |
| Ellipse | Circle | �ȉ~�`��`�悵�܂��B |
| FillRect | Line | �����`��`�悵�܂��B�����͓h��Ԃ���܂��B |
| Pie | Circle | ��`��`�悵�܂��B |
| PolyBezier | �Ȃ� | �x�W�F�Ȑ���`���܂��B�x�W�F�Ȑ��ɂ��Ă͎�����グ�܂��B |
| Polygon | �Ȃ� | ���p�`��`�悵�܂��B |
| PolyLine | �Ȃ� | �A�����������i�܂���j��`�悵�܂��B |
| PolyPolygon | �Ȃ� | �����̑��p�`����x�ɕ`�悵�܂��B |
| PolyPolyLine | �Ȃ� | �A�����������i�܂���j����x�ɕ����`�悵�܂��B |
| RectAngle | Line | �����`��`�悵�܂��B�����͓h��Ԃ���܂���B |
| RoundRect | �Ȃ� | �p�̊ۂ������`��`�悵�܂��B |
���ꂾ���̏����A��͊e�`�o�h���̈�����錾����������낢��ƕ`��ł���킯�ł��ˁB�i�����̏ڍׂɂ��Ă͂l�r�c�m���Q�Ƃ��Ă��������B�j
�@
�T�D���낢��ȕ`��
�@
�ł́A��̕\�Ɍf����Ellipse�����v���O�����Ɏ������Ă݂܂��傤�B����قǓ������܂����B
��̕\������Ε�����悤�ɂ킴�킴Ellipse�����g��Ȃ��Ă�VB��Circle���g���Αȉ~�`��`��ł��܂��B�����ł��ꂩ�珑�������͂����܂Łu�`��n��API���g�p�����v�ł��B�{���ɑȉ~�`�����`��������ꍇ��Circle�Ōy���ς܂��Ă��܂��������ǂ��ł��B����Ȃ�AVB�W���̋@�\�ɂ͂Ȃ��`��n��API���̗�Ő�������Ƃ����������Ǝv���邩������܂��A���̊��͑������G�Ȃ̂Ő����ɂ͓K���Ȃ��Ƃ��Ă����ł͊��������������ł��B
���āA�v���O�����ł͐�p�̃N���X�@Artist�@�����܂��B�ʂɃN���X�ɂ��Ȃ��Ă�Ellipse���͎g���܂��B����͂����܂ň��ł��B
�N���X�̍�����m��Ȃ����̓v���O��������O�Ɉȉ��̎菇��ł��������B
�@�V�����v���W�F�N�g���J���܂��B
�A���j���[��[�v���W�F�N�g]����A�u�N���X���W���[���̒lj��v���N���b�N���܂��B
�B�o�Ă����ꗗ�̒�����u�N���X���W���[���v��I�����āu�J���v�������܂��B
�ȏ�ŐV������̃N���X���쐬����܂����B�쐬���ꂽ�N���X���v���W�F�N�g�G�N�X�v���[���ɕ\������Ă���͂��ł��̂Ŋm�F���Ă��������B
���ɍ쐬�����N���X�Ɂ@Artist�@�Ƃ������O�����܂��B
�C�v���W�F�N�g�G�N�X�v���[���ō쐬�����N���X��I�����Ă��������B
�D�v���p�e�B�E�B���h�E�́i�I�u�W�F�N�g���j�̗��Ɂ@Artist�@�Ɠ��͂��Ă��������B
�����Artist�N���X�̏����͂悢�̂ł�������Artist�N���X���t�H�[������Ăяo����悤�ɂ���ɂ͂���Ɏ��̍�Ƃ��K�v�ł��B
�E�t�H�[���̐錾���Ɂ@Dim Artist As Artist�@�ƋL�q����B
�FForm_Load�v���V�[�W���Ɂ@Set Artist = New Artist�@�ƋL�q����B
����ʼn����������ł��B
��̓I�ȃR�[�f�B���O�ɓ���O��Ellipse���ɂ��������ڂ������������܂��B
Ellipse���͂T���̈������Ƃ�܂��B���ꂼ��̈����̖����͎��̂Ƃ���ł��B
��ڂ̈����̓f�o�C�X�R���e�L�X�g�ւ̃n���h���ł��B���Ƃ̂S�̈����͏��ɐ}��X1,Y1,X2,Y2��\���Ă��܂��B���̐}����킩��悤��Ellipse���͑ȉ~�`���҂�����͂܂�悤�Ȓ����`���w�肷�邱�Ƃɂ���đȉ~�`�����w�肷��悤�ɂȂ��Ă��܂��B������A���w�����Ȑl�ł�����v�Z�����炸�ɂ��������`�����w��ł���Αȉ~��������킯�ł��B
����ł͑���Artist�N���X�ɁAEllipse���i�R�[�h�j���������Ă݂܂��傤�B
�܂��AEllipse���̐錾���L�q���Ă��������B����͈ȉ��̂悤�ɂȂ�܂��B
Private Declare Function Ellipse Lib "gdi32" Alias "Ellipse" (ByVal hdc As Long, ByVal X1 As Long, ByVal Y1 As Long, ByVal X2 As Long, ByVal Y2 As Long) As Long
�錾���ł����炱�̊����Ăяo�����߂̐�p�̊��@DrawEllipse�@�����܂��B����͊댯�Ȃ`�o�h���̌Ăяo���͂��ׂăN���X�ōs�����Ƃɂ���āA�`�o�h���̈ꌳ�Ǘ����������邽�߂ł��B���ƁA�N���X�ɋL�q���Ă��܂��Α��̃v���O������Ellipse�����g�������Ȃ����Ƃ��ɂ͂��̃N���X��}�����邾���Ō����Ƃ����N���X��ʂ̃����b�g���d�v�ł��B���āADrawEllipse�͂������ߎ��̂悤�ɂȂ�܂��B
Public Function DrawEllipse (hDC
As Long, Left As Long,
Top As Long, Right As Long, Bottom
As Long) As Long
End Function |
�����̖��O�͂w�P�A�x�P�̂悤�Ȗ��O�ł͂Ȃ�Left��Top�̂悤�ɂu�a�ł����Ȃ��݂̕�����₷�����O�ɕς��܂����B�����Ŋ�������Ă���̂ł�����ł��邾��������₷������悤�ɓw�߂�ׂ��ł��傤�B���̒��g�͂���Ellipse�����Ăяo���Ă��邾���Ȃ̂łǂ��Ƃ������Ƃ�����܂���B���ӎ����Ƃ��Ă͂��̊����O��������Ăяo����悤��Private Sub �ł͂Ȃ�Public Sub �Ő錾���邱�Ƃ��炢�ł��B
���ɁA���̊����t�H�[������Ăяo���܂��B����̓f�o�C�X�R���e�L�X�g�ւ̃n���h���̓t�H�[����hDC�v���p�e�B���g���Ď擾���邱�Ƃɂ��܂����A��̂ق��ł�����悤��WindowFromPoint���Ȃǂ��g���Ύ����ȊO��Window�̃f�o�C�X�R���e�L�X�g���擾�ł���̂ŕςȂƂ���ɑȉ~���������Ƃ��ł��܂��B
�����F�`�o�h���͍��W�P�ʂɃs�N�Z�����g���̂Ńv���O���������s����O�Ƀt�H�[����ScaleMode�v���p�e�B���@�R�@�|�@�s�N�Z���@�ɂ��Ă����Ă��������B
�����Ăяo���̂͂ƂĂ��ȒP�Ŏ��̂悤�ɂ��邾���ł��B
Artist.DrawEllipse Me.hDC, 10, 10, 200, 100
���̒��q��Artisr�N���X�ɑ��̂`�o�h�����������Ă����Ă݂Ă��������B
���̃v���W�F�N�g�̑S�R�[�h�����Ɏ����Ă����܂��B
��Artist�N���X�̑S�R�[�h
| Private Declare Function Ellipse
Lib "gdi32" (ByVal hDC
As Long, ByVal X1
As Long, ByVal Y1
As Long, ByVal X2
As Long, ByVal Y2
As Long) As Long Public Function DrawEllipse(hDC As Long, Left As Long, Top As Long, Right As Long, Bottom As Long) As Long Dim Ret As Long 'Ellipse���̖߂�l���i�[���܂��B Ret = Ellipse(hDC, Left, Top, Right, Bottom) DrawEllipse = Ret End Function |
���t�H�[���̑S�R�[�h
�t�H�[���ɂ̓R�}���h�{�^�����P�z�u���Ă��������B
| Dim Artist
As Artist Private Sub Command1_Click() Artist.DrawEllipse Me.hDC, 10, 10, 200, 100 End Sub Private Sub Form_Load() Set Artist = New Artist End Sub |
�U�D�Ō��
�@
�{���͂����Ƃ��낢��ȋ@�\���N���X�Ɏ������悤�Ǝv�����̂ł����A�P�P�̂`�o�h���̎g������������Ă���]�T���Ȃ��Ȃ���Ellipse�����ɂȂ��Ă��܂��܂����B�ł�����A�{���ɊF����̗͂Ő���Artist�N���X�����������Ă��������B
�������Po��yBezier����傫�����グ��\��ł��B�ł����PolyBezier���g�����X�N���[���Z�[�o�܂Ő������悤�Ǝv���Ă���̂ł����i�ǂ��Ȃ邩�킩��܂���j�B
����ł͎��炵�܂��B