| Visual Basic 6.0 初級講座 |
|
|
第21回 メニュー
今回のテーマは「メニュー」です。VBではメニューも簡単に作れるような仕組みが用意されています。みなさんも自分のプログラムにどんどんメニューををつけて使い勝手の一層の向上を目指しましょう。
1.メニューについて
Windowsアプリケーションにおいてメニューとはウィンドウの上のほうに出てる「ファイル」とか「編集」とかをさします。もし、みなさんが今インターネットエクスプローラを見ているのなら、上のほう(タイトルバーのすぐ下)に左から「ファイル(F)」、「編集(E)」とかが並んでいるのが見えることでしょう。これがメニューです。
普通のWindowsアプリケーションでごくあたりまえに使われている「メニュー」ですが、VBで作ったプログラムにメニューをつけるのはどうしたらよいのでしょうか。実はこれはとてもかんたんです。
とはいってもたんたんとメニューの作り方を説明するだけではおもしろくないので1つ簡単なプログラムを作ってその中でメニューのつけ方を解説していくことにします。
2.画像加工ソフト
今回は画像加工ソフトを作ります。画像加工ソフトといっても基本的な機能は3つだけです。①画像ファイルを開いて表示できる。②画像に文字を合成できる。③画像をbmp形式でファイルに保存できる。の3点です。
具体的なプログラミングに入る前に次の表のようにフォームにコントロールを配置してください。
コントロール プロパティ 値 備考 picMain (ピクチャーボックス) AutoRedraw True 自動再描画を有効にします。 AutoSize True 自動サイズ調節を有効にします。 txtLetter (テキストボックス) cmdCombine (コマンドボタン) Caption 合成 CommonDialog1 (コモンダイアログ) ※1 ※1 コモンダイアログの配置の仕方がわからない場合は以下の手順に従ってください。
コモンダイアログは開いたり閉じたりするファイルを選択するためのコントロールです。
・[プロジェクト]メニューの[コンポーネント]を選択する。
・そうすると一覧画面が表示されるのでその中から、
Microsoft Common Dialog Control
を選択する。
このとき、左のチェックボックスがオンになっていることを確認してください。
・「OK」ボタンをクリックする。
・これでツールボックスに新しくコモンダイアログボックスのアイコンが追加されるので、普通のコントロールのようにフォームに貼り付ける。
以上で準備完了です。
3.メニューをつける
それではいよいよメニューをつけましょう。今回作るプログラムの性質から考えて必要なメニューは[ファイルを開く]、[名前を付けて保存する]、[終了]の3つでしょう。完成図は次のようになります。

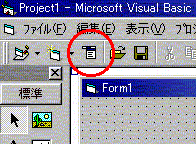
さて、VBでメニューを作るにはメニューエディターを使います。メニューエディターを起動するにはVBの左上のほうにあるアイコンをクリックしてください。下の画像で赤いまるで囲まれている画像です。

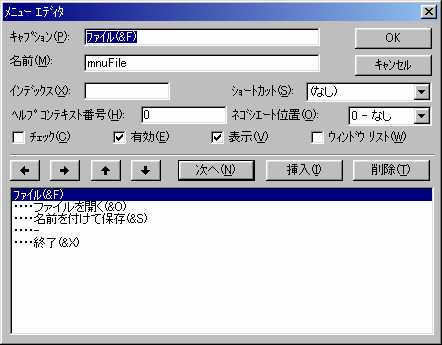
このアイコンをクリックすると下のようなダイアログボックスが開きます。(VBのバージョンによって多少画面が違うかもしれませんがほとんど同じはずです。この画像はVB6(SP4)のものです)。

これがメニューエディターです。
次に、このメニューエディターを使ってメニューを作る手順を説明するので、手順どおりにやってみてください。
①「キャプション」欄に ファイル(&F) と打ち込んでください。
解説:後ろの(&F)はショートカットキーを表しています。この場合は Alt + F がこのメニューのショートカットとなります。実行時には ファイル(F) のように表示されます。(このようなショートカットキーのことをアクセスキーと言うこともあります)。
②「名前」欄に mnuFile と打ち込んでください。
解説:ここに入力した名前が実際にプログラムの中で使われます。たとえば、コマンドボタン(Command1)に「キャンセル」と表示させる場合 「キャンセル」がキャプションで、「Command1」がオブジェクトの名前です。これと同じことです。
③「次へ」ボタンをクリックします。
この段階で一番上の[ファイル]メニューは完成しました。次はこの[ファイル]メニューをクリックしたときに表示されるメニュー(これをサブメニューといいます)を作ります。
④「→」ボタンを押します。
解説:このボタンを押すとメニューエディターに「・・・・」と表示されます。これはそのメニューがサブメニューであることを表しています。サブメニューは全部で5レベルまで作れます。
⑤「キャプション」欄に ファイルを開く(&O) と入力します。
⑥「名前」欄に mnuOpen と入力します。
⑦「次へ」ボタンをクリックします。
⑧「キャプション」欄に 名前を付けて保存(&S) と入力します。
⑨「名前」欄に mnuSave と入力します。
⑩「次へ」ボタンをクリックします。
⑪「キャプション」欄に - と入力します。
解説: - は引き算の記号(別名「ハイフン」)です。この記号は特殊な記号でメニューのキャプションに指定するとその位置には区分線が表示されます。
⑫「名前」欄に mnuLine と入力します。
⑬「次へ」ボタンをクリックします。
⑭「キャプション」欄に 終了(&X) と入力します。
⑮「名前」欄に mnuEnd と入力します。
⑯「OK」ボタンをクリックします。
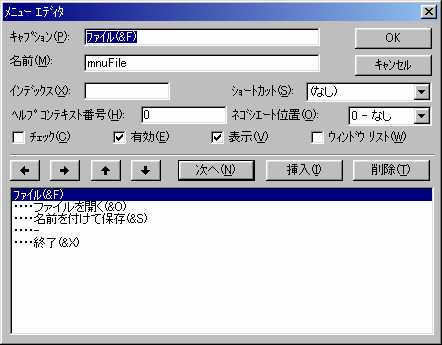
以上ですべて完成です。下の画面は「OK」ボタンをクリックする直前のものです。参考にしてください。

完成したら、実行してみてください。まだ何もプログラムしていませんが、メニューはちゃんとなっているはずです。確認してみてください。
4.機能を実装する
では、画像ファイルを開く処理を記述しましょう。メニューの「ファイルを開く」を押したら画像ファイルを開けばよいのですからこの処理は Private Sub mnuOpen_Click() プロシージャに記述します。このプロシージャをゼロから自分で記述してもよいのですが普通はそういうことはしません。
普通の手順では、プログラム中にフォームに表示されている[ファイル]メニューをクリックして、サブメニューの中から[ファイルを開く]をクリックします。そうするとVBが自動的にコードを生成してくれるというわけです。自動的に生成されるコードは次のとおりです。
| Private Sub mnuOpen_Click() End Sub |
コマンドボタンをダブルクリックしたときと同じですね。ここにファイルを開く処理を書きましょう。この処理は今までに解説してきた単純な処理です。次のように記述してください。
Private Sub mnuOpen_Click()
End Sub |
エラー処理等は一切していませんので余裕のある方は改良してください。
次に、「名前を付けて保存」をクリックしたときの機能を記述しましょう。これは次のようになります。
Private Sub mnuSave_Click()
End Sub |
この中ではSavePictureメソッド (SavePicture = セーブピクチャー)だけが初登場ですが、使い方も簡単なので特に解説の必要はないでしょう。なお、SavePictureメソッドで作成されるファイルは必ずbmp形式です。(しかし、LoadPicture関数で読み込める画像にはbmp以外にgif,jpeg,wmf,ico等などがあります)。
最後に、[終了]メニューの処理はごく簡単で、次のようになります。
Private Sub mnuEnd_Click()
End Sub |
5.文字の合成
ここまででメニューの作り方は説明してしまいましたがプログラムはまだ完成していません。それから後ろのほうでもう少しメニューの話も出てきますので時間がない方はこのあたりを飛ばしてそちらを先に読んでください。
さて、テキストボックスに文字を入力して、コマンドボタンを押すと、画像に文字が合成されるというようにしたいのですがどうすればよいでしょうか。
悩むとしたら、「画像に文字を合成する」方法でしょう。これは次の手順で行うことができます。
①PrintメソッドでpicMainに文字を表示させる。
②picMainのPictureプロパティにImageプロパティを代入する。
②の方は若干の説明が必要でしょう。VBではLine、Circle等のグラフィックメソッド、Print等の文字表示はPictureプロパティではなくImageプロパティに書き込まれます(VBじゃなくても名前はちがっても同じです。)。そして、SavePictureメソッドはPictureを保存するメソッドですから、ImageプロパティをPictuerプロパティに代入する必要があるのです。このとき注意しなければならないのが、AutoRedrawプロパティです。AutoRedrawがTrueの時はImageプロパティの内容はプログラムの実行中保持されますが、Falseの時は保持されません。そのためAutoRedrawプロパティをFalseにしておくと何かのきっかけ、たとえばPaintイベントなどの際にImageプロパティが失われていしまいます。それで、最初にpicMainのAutoRedrawプロパティをTrueにしてもらったのです。
以上の手順をプログラムで表すと次のようになります。
Private Sub cmdCombine_Click()
End Sub |
Printメソッドで文字の表示位置を指定するにはCurrentX,CurrentYプロパティを使います。それぞれX座標と、Y座標を表しています。ここではとりあえず、中心付近に表示されるように設定しています。
これで一応プログラムは完成です。さっそく画像に文字を合成して遊んでみてください。それから念のために言っておきますと同じことは「MSペイント」でもっと簡単にできますから、このプログラムはまぁ参考程度にとどめておいてください。
6.機能拡張
それにしてもこのプログラムはしょぼいです。何がまずいか列挙してみましょう。
①文字の大きさ、色、フォントなどが選べない。
②文字の位置が選べない。
③エラー処理がないからエラー時に強制終了する。
④同じことがMSペイントでもっと簡単にできる。
こんなところでしょうか。
これらの点をここで解説するのは煩ですからここではヒントを書き記すにとどめます。
①文字の大きさ、色、フォントなどが選べない。
コモンダイアログボックスにはフォントを選ばせる機能もあるのでそれを使うとよいでしょう。例えば次のようにします。
CommonDialog1.Flags = cdlCFScreenFonts CommonDialog1.ShowFont
Picture1.Font.Name = CommonDialog1.FontName
同様にしてフォントのサイズなども指定できますがなぜか、色だけは指定できません。そこで色を指定するには別の機能を使って次のようにしましょう。
CommonDialog1.ShowColor Picture1.ForeColor = CommonDialog1.Color
このようにしていけば、問題なくフォントの大きさや色を選択できるようにできるます。
②文字の位置が選べない。
MouseDownイベントではマウスを押下した座標を取得できますのでその機能を利用して文字の位置をマウスで選べるようにするとよいでしょう。
例えば次のようになります。
Private Sub picMain_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single) picMain.CurrentX = X
picMain.CurrentY = Y
End Sub
けれど、これでもまだ使い勝手はよくありませんね。この辺をどう改良するかがプログラマーの腕の見せ所です。たとえば、クリックした位置に背景が透明なラベルを表示させるとか・・・・・。
③エラー処理がないからエラー時に強制終了する。
もっとも簡単は解決法はエラーが置きそうなプロシージャの先頭に次の1行を記述することです。
On Error Resume Next
この1行があるとエラーは無視されます。通常はエラーが無視されるとあとで困ったことになることが多いので別の解決法を取ることも多いのですが、このプログラムの場合は特にそういうこともないと思いますので大丈夫でしょう。
④同じことがMSペイントでもっと簡単にできる。
ペイントにはない機能を装備しましょう!
これはアイデア次第でいろいろできるはずです。くだらない機能でも思いついた機能はどんどん実装させていきましょう。たとえば、日付や時間を入れる機能なんてどうですか?これは、
picMain.Print Now
のようにすれば簡単にできますよね。他にもLineメソッドやCircleメソッドと組み合わせて、はんこ のような効果を出すこともできるでしょう。こういうところでプログラムを楽しみましょう。
7.メニューの補足
メニューについて少し補足しておきます。まず、Windowsが推奨するメニューの形式というものがあります。別に無視してもよいのですが他のアプリケーションと統一したほうがユーザーも使いやすいはずです。VBで気にする点はほとんど次の一点でしょう。
・メニューをクリックしてダイアログが開くときはメニューのキャプション後ろに ... をつける。
このことはいわれてみないと気づかない人もいると思いますが、ためしになにかのアプリケーションのメニューを開いてみてください。よく見ると末尾に ... がついているものとそうでないものとがあるでしょう。 ... がついているものはクリックするとダイアログが開きます。
ほかにどんなものがあるかというと、
・サブメニューがないメニューは末尾に ! をつける。
こんなものは見たことないという人がほとんどでしょう。だいたいサブメニューのないメニュー自体がめずらしいというものです。私が見つけた限りでは「Microsoft Visual Studio 6.0 ツール」に含まれている「HeapWalker」というプログラムにこのようなメニュー[Add!]があります。
次にメニューエディターの補足をしましょう。もう一度メニューエディターの画面を見てください。

先ほどは使わなかった欄がいくつかありますのでこれらを解説しましょう。
①「インデックス」欄
メニューをコントロール配列にするときに使います。普通のコントロールで言うIndexプロパティに相当します。
②「ショートカット」欄
メニューに個別にショートカットを設定することができます。
③「ヘルプコンテキスト番号」欄
ヘルプファイルを使用するときのコンテキスト番号を指定できます。ヘルプファイルは各ページをコンテキスト番号という値で区別しています(ページ番号のようなものです)。しかし、私はメニューをヘルプと関連付けたことがないので具体的にどう使用するかはよくわかりません。試してみてください。
④「ネゴシエート位置」欄
これもよくわかりません。フォーム上に埋め込みオブジェクトがある場合のメニューの表示の仕方が設定できるらしいです。
⑤「チェック」欄
メニューのチェックの有無を設定できます。この欄がチェックされているメニューはあたかもチェックボックスのように機能します。
⑥「有効」欄
他のコントロールで言うところのEnabledプロパティです。
⑦「表示」欄
他のコントロールで言うところのVisibleプロパティです。
⑧「ウィンドウリスト」欄
MDIアプリケーションの時にこの欄をチェックしておくとメニューに子フォームの一覧を追加することができます。
ところで、それぞれのメニューはオブジェクトですからコードからプロパティを制御することもできます。
8.最後に
よくみるとほとんどのアプリケーションにはメニューがあります。むしろメニューのないアプリケーションを探すほうが難しいくらいです。にもかかわらすVBでつくられて いるプログラムの中にはメニューのないプログラムの割合が高いように思えます。これはVBではメニューを作るよりもボタンとかをペタペタ張っていくほうが直感的で簡単だからでしょう。
しかし、完成品を使うユーザーにはやはりメニューがないと「使いづらい」と思われてしまうものです。ユーザーのことを考えて多様な操作方法を用意しておきましょう。(とはいってもメニューが必要ないというアプリケーションは確かにあります。そういうものにまで強引にメニューを作らなくてもいいでしょう)。
それでは、また次回。